Early choices in designing the AMP HTML JavaScript library have made it uniquely suited for publishers to implement effective privacy controls for users. In web pages, resource requests and browser storage access that may have privacy impact can be initiated through a multitude of mechanisms, many of which are often controlled by third parties. This may make it hard for a publisher to ensure that no unintended actions are performed before, for example, appropriate user consent is obtained. This post is looking at a software architecture within AMP that may aid publishers to effectively implement such user choice options. For concrete steps to implement user choice flows in AMP documents, please check out this blog post.
Privacy-preserving prerendering
One of the key ways how AMP differentiates itself from general HTML documents is that it has the capability of privacy-preserving prerendering built-in. This is a user privacy requirement to implement instant loading of documents.
Instant loading naturally requires loading a document that a user might see before the user has navigated to it. By loading it before the user expressed intent, network operations can be executed by the time user finally does express intent (e.g. by clicking a link), making the load time much faster.
Instant loading is clearly a great user experience, but it does come with a privacy challenge. If a user never ends up looking at a document that was prerendered, then the publisher might still receive signals and information about the user through the pre-rendering of the document. This is a change from how the web usually works, and may not be what users expect. For this reason, we designed AMP such that it would not allow a publisher of a document to know that pre-rendering of a web page is happening until the user expresses intent to actually go to the web page. This is what we call privacy-preserving prerendering.
Privacy-preserving prerendering is implemented in AMP via 2 primary mechanisms that work together:
- A platform-controlled AMP Cache that does not expose user request data to a publisher of content.
- A centralized request manager that controls the timing and availability of resource requests from web components on AMP pages.
Let’s look a bit closer at the second mechanism: Whenever an AMP page loads any resource, such as images, videos, ads, analytics requests, tweets, or any of dozens of other types of resources, the associated network requests are controlled by a central resource management mechanism. This resource manager, in addition to performing many other functions, also ensures that requests that are not allowed during the prerendering phase of a document lifecycle are held back until the document learns that the user expressed intent to see the page.

Diagram of the process to load a resource in the AMP JS library.
This is the key architectural feature of AMP that makes it uniquely suited to implement more sophisticated privacy controls on top of this baseline mechanism.
An architecture for supporting user choice
The previous paragraph talks about how AMP controls resource request timing to ensure that certain requests made during the prerendering phase are only actually made after a user has expressed intent to visit a page. From a software architecture point of view, this introduces a central mechanism to control request timing, making it relatively easy to then introduce additional rules, including rules specified by the publisher of the page, for delaying requests on top of the pre-rendering specific rules.
For example, one such publisher-specified rule could be to delay any ad requests on an AMP page until the publisher has obtained sufficient user consent to make such ad requests or share ads-related data with an ad vendor.
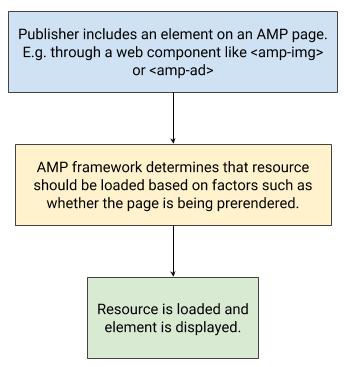
For each AMP web component (such as the amp-ad and the amp-img elements), a publisher can specify that the associated resources should only be loaded if the user has provided consent that the publisher has determined is needed to load and display the respective resource.
Diagram of the process that determines the flow to requesting a resource in the AMP JS library.
While a publisher may still need to perform an audit of the types of AMP web components they load on their page and determine whether any form of user consent may be needed to display them, having a unified mechanism to control the behavior of all resource types that may be included in a page–from images, over ads, to analytics–should make it easier for a publisher to gain confidence that they applied the consent treatment to the full spectrum of resources and behaviors where it is needed.
This post looked at privacy-enhancing functionality from a software architecture point of view. For concrete steps to implement user choice flows in AMP documents, please check out this blog post.
Posted by Malte Ubl, Tech Lead of the AMP Project.