As the AMP Project grows we’d like to shine a spotlight on how people use AMP HTML to tell rich interactive stories on the mobile web. Over time, we’ll start sharing some of our favorites on this blog.
Today the team at Google Trends takes the stage to share a new Oscars Trends editorial built using AMP.
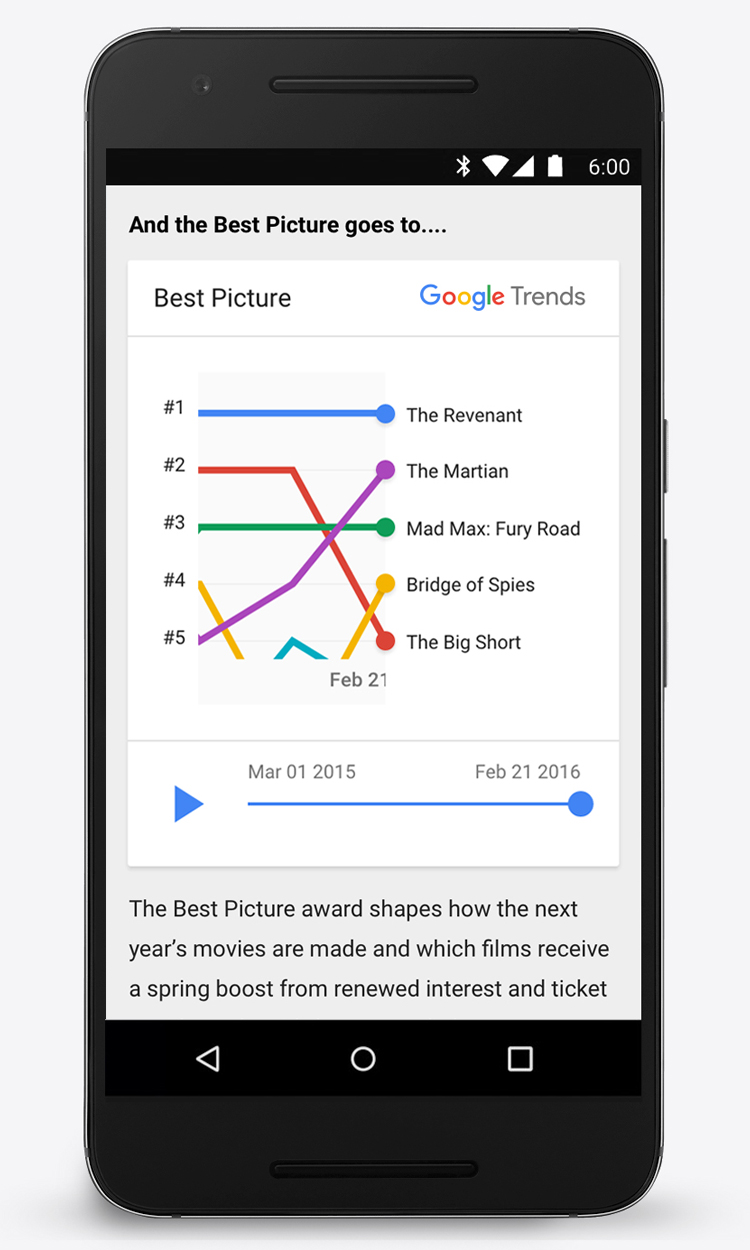
In the editorial, Simon Rogers, a data editor at Google News Lab, takes readers into Google Trends data showcasing what the most frequently searched Oscar-related terms are and which nominees they think will win based on search popularity.
“When we set out to build our first AMP article, we honestly thought it was going to be pretty difficult to get our data-heavy visualizations into the AMP format. But we were pleasantly surprised – they “just worked” inside the iframe. We had some questions along the way and the help pages walked us through it with sample code to test. Half an hour later our AMP page was looking great and our graphics fully interactive.” – Lisa Creed (Product Manager on Google Trends)
We hope you get to take a look at the Oscars editorial and are looking forward to continuing to showcase our favorite stories built using AMP.
Posted by Rudy Galfi, Product Manager for Accelerated Mobile Pages