Update: the AMP Validator now supports server-side-rendered AMP.
We’ve just published a new guide on ampproject.org: “Optimizing your hosted AMP pages” explaining how you can optimize AMP documents so that they load even faster.
You may be thinking: wait – isn’t AMP supposed to be fast out-of-the-box? And you would be right: the AMP runtime is optimized for speed and all valid AMP pages load fast. However, there are additional performance optimizations you can implement to help the browser load AMP pages even faster. These changes are trivial, but can significantly improve loading performance without breaking AMP validity.
For example, the AMP WordPress plugin, which is being developed by XWP, already implements some of the techniques described in the guide. This resulted in the loading time for xwp.co improving by 12.6%.
Another example is Evening Standard, they go one step further and publish optimized AMP with server-side-rendering (SSR). This resulted in their FCP improving by 69% over their non-optimized AMP version.
Why should you care?
Let’s take a step back. Is this even necessary? Aren’t AMP documents always served by an AMP cache that automatically performs all these optimizations? That’s true for some cases, such as when AMP documents are surfaced in Google or Bing search results. But there are other cases were AMP documents are served from the origin:
- When your canonical or mobile web pages are built with AMP, such as https://tasty.co.
- Other platforms link to AMP documents on the origin. For example, Twitter started linking to AMP pages instead of delivering the standard mobile version. This means that if a user clicks a link in one of Twitter’s mobile apps, the link goes to the AMP version of your page on your own server.
For these cases, where you are serving AMP pages from your own servers, it is important to make sure that your AMP pages offer the optimal loading performance.
How to help the browser load AMP pages faster?
Let’s take a quick look at how optimizing AMP’s loading performance works. The AMP runtime needs to be loaded for AMP specific elements such as amp-img or amp-video to work. This means an amp-img will only start downloading an image once the AMP runtime has been loaded.
This gives us two opportunities to make AMP pages load faster:
- Make sure that the browser downloads the AMP runtime as quickly as possible.
- Tell the browser to start downloading important assets such as images even before the AMP runtime is available.
The key to achieving this is using resource hints such as rel=preload to prioritize the download of critical resources. The AMP optimization guide describes different ways how you can use resource hints to optimize AMP pages. It’s also a good idea to take a look at the AMP Boilerplate Generator which allows you to quickly generate optimized AMP templates.
How to improve first-contentful-paint?
It’s also possible to take performance optimization one step further. The AMP runtime implements a static page layout system to reduce rendering and scrolling junk. The way it works is that the AMP Boilerplate code initially hides the document until the AMP runtime is loaded. Once it’s loaded, the runtime calculates the layout and shows the content. The downside of this approach causes the user to see an empty page until the AMP runtime is loaded and it does not support progressive rendering.
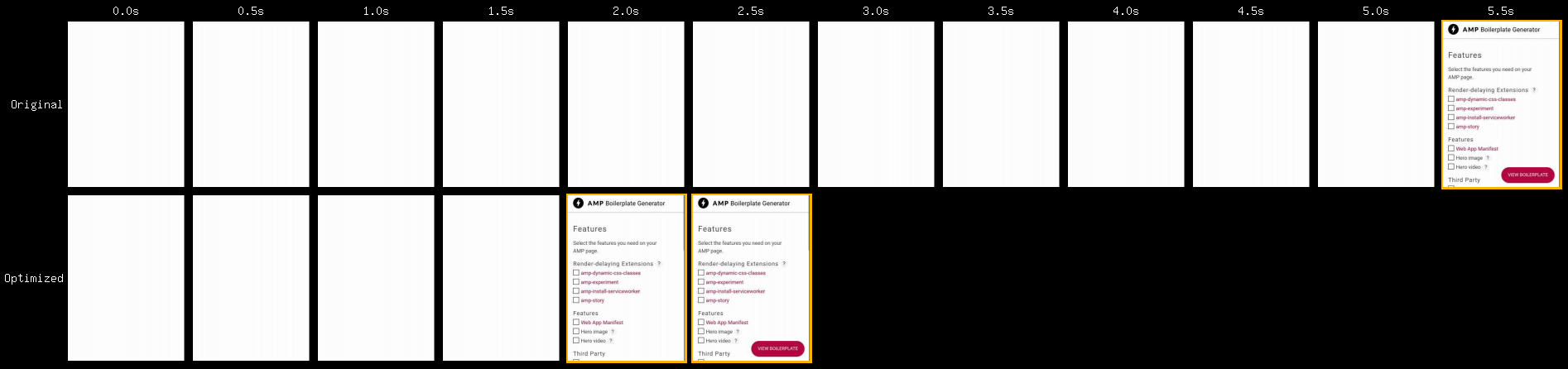
To offset the negatives, first-contentful-paint (FCP) times can be improved by using AMP server-side-rendering. This way it’s possible to remove the AMP boilerplate so that the AMP document can be painted without running the AMP runtime JavaScript. For example, the server-side rendered version of the AMP Boilerplate Generator renders twice as fast as the normal AMP version:

What are the performance gains?
To find out how optimizing affects loading performance I’ve created three different versions of the AMP Start Bike Shop template’s landing page:
-
- No Images: to simulate the best case scenario where no visual content depends on the AMP runtime being loaded.
- Images: to show loading times when content depends on the AMP runtime being loaded.
- Self-hosted Font: to demonstrate the impact loading custom fonts.
For each page, I tested four different variants:
- Original: the original valid AMP version.
- Optimized: an optimized valid AMP version, which implements the following optimizations:
- optimizes runtime loading
- preloads the hero image (when applicable)
- optimizes custom fonts (when applicable).
- Optimized + SSR: implements the same optimizations as the previous version, but additionally uses server-side-rendering via AMP Optimizer. Note: this version is not valid AMP.
- Cache: as a reference the version served by the Google AMP Cache.
All tests are run three times by Webpagetest in Chrome on a Motorola G (gen 4) on a 1.6 Mbps 3G connection with 300ms of latency. You can find the full results including links to Webpagetest in this doc. As tests are run on a real device, execution times might vary.
Now, let’s take a look at the results:
No Images
| Load Time (s) | Start Render (s) | First Interactive (s) | ||||
| Original | 4.569 | 4.569 | 4.424 | |||
| Optimized | 4.564 | -0.11% | 4.564 | -0.11% | 4.423 | -0.02% |
| Optimized + SSR | 2.233 | -51.13% | 2.233 | -51.13% | 4.48 | 1.27% |
| AMP Cache | 2.039 | -55.37% | 2.039 | -55.37% | 3.508 | -20.71% |
The >50% faster load times for the server-side rendered version clearly demonstrates the advantages of server-side rendering AMPs. However, time to interactive is unchanged as it still depends on the AMP runtime being loaded.
Images
| Load Time (s) | Start Render (s) | First Interactive (s) | ||||
| Original | 5.435 | 4.591 | 5.367 | |||
| Optimized | 4.591 | -15.53% | 4.566 | -0.54% | 5.094 | -5.09% |
| Optimized + SSR | 4.095 | -24.66% | 1.892 | -58.79% | 4.818 | -10.23% |
| AMP Cache | 3.827 | -29.59% | 1.834 | -60.05% | 4.13 | -23.05% |
Here we can see that preloading images significantly improves load times. The valid optimized AMP version loads 15% faster, whereas the Optimized + SSR version “only” loads 24% faster. This is because image rendering depends on the AMP runtime being loaded.
Self-hosted Font
| Load Time (s) | Start Render (s) | First Interactive (s) | ||||
| Original | 5.509 | 4.609 | 5.424 | |||
| Optimized | 4.55 | -17.41% | 4.53 | -1.71% | 5.112 | -5.75% |
| Optimized + SSR | 4.478 | -18.71% | 1.989 | -56.85% | 5.203 | -4.07% |
| AMP Cache | 3.978 | -27.79% | 1.847 | -59.93% | 4.317 | -20.41% |
In this case, the overall load time difference between Optimized and Optimized + SSR becomes very small as the server-side rendered version is delayed by the additional font download. However, rendering still starts much faster with server-side-rendering.
Note: the AMP Cache is faster in all cases. There are two main reasons:
- it performs additional image optimizations
- it does not need to establish a second https connection to download the AMP runtimes as the runtime is served from the same domain.
Conclusion
We’ve seen that it’s possible to make AMP pages load even faster on your own server. The key takeaways for everyone publishing AMP pages are:
- AMP First Sites: all AMP First Sites should aim to publish optimized AMP for the improved loading performance.
- Paired AMP Sites: should publish optimized AMP if their AMP pages get significant traffic on their own origin (e.g. via Twitter on mobile).
We’re actively working on discovering new optimizations and improving the AMP loading experience.
Posted by Sebastian Benz, Partner Developer Advocate, Google