A new, open governance model for AMP
In a separate blog post, we discussed our intent to move to a new governance model for the AMP Project.
AMP Linker
For browsers that restrict third-party cookie access, AMP Linker is a new way to keep user sessions in sync. See our announcement blog post for details and how to implement them on your webpages.
“Infinite scroll” with amp-next-page
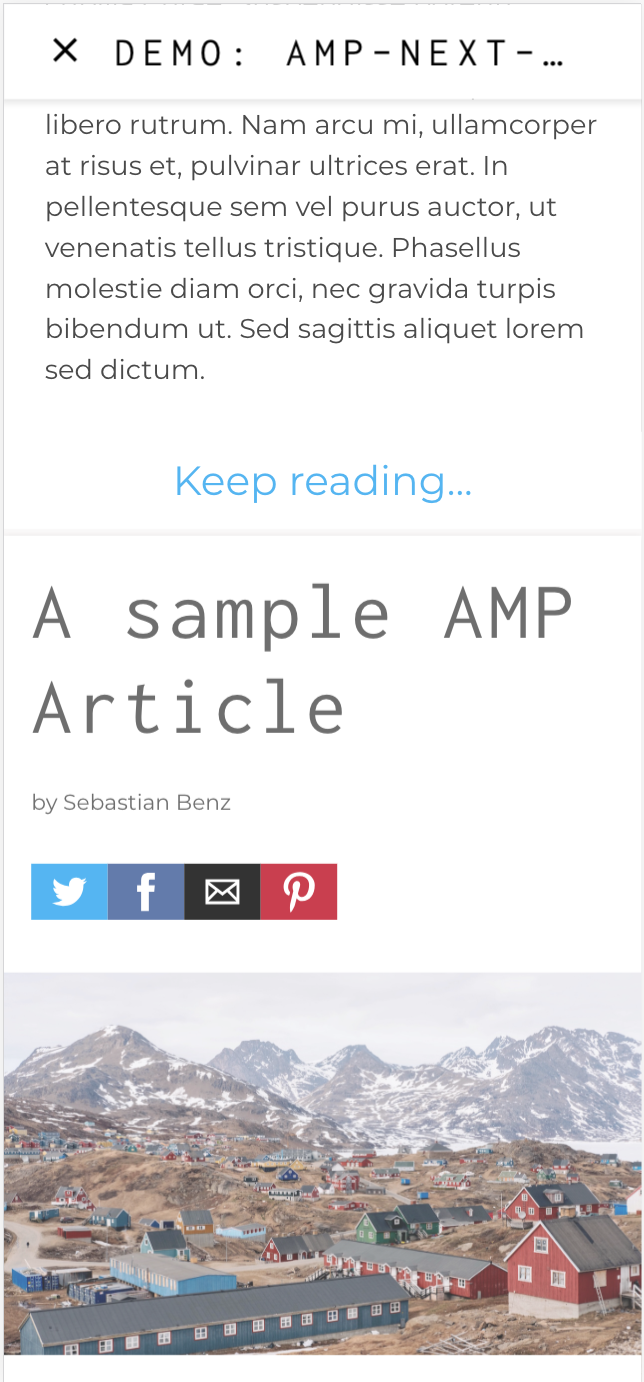
<amp-next-page> (now available as an experiment) supports what some call “infinite scroll” of articles. Developers can specify up to three URLs to load when the user gets to a specified scroll-depth in the page, and those documents will load seamlessly inline.

Tilt-bound animations with amp-orientation-observer
<amp-orientation-observer>, which supports low-level syncing between the orientation of a user’s device and frames in a given animation, is now launched. With this you can create a range of effects, like subtly shifting the background of your page, panning images, or advancing an animation on tilt. You can even create a layered 3D space by shifting multiple overlaid components of a scene at different rates.
Compare images with amp-image-slider
<amp-image-slider> gives users the ability to compare two images as overlays. This can be especially useful for “before & after” photos. Read more about that component in our recent blog post.
AMP Story Ads support with Google Ad Manager (Beta)
Google Ad Manager now supports delivering direct sold advertising by publishers to the AMP Stories they produce. You can read more about it here.
The best of the rest
- We launched several new components:
- <amp-pan-zoom>, supports panning and zooming of inline interactive content. This helps users with a range of use cases, such as checking out details on a product image, or picking seats in an interactive seat map.
- <amp-date-picker>, supports inputting dates and date ranges into forms. This was previously launched as an experiment, and is now generally available. More details here.
- <amp-date-countdown>, displays a dynamic countdown to a given date and time.
- <amp-google-document-embed> displays document files like Word documents, Excel spreadsheets, and PDFs inline in AMP pages.
- Developers can now customize transitions in and out of the existing <amp-lightbox> component.
- MOAT has launched beta support for instrumentation of viewability and spam detection for AMPHTML ads. Please reach out to MOAT to participate in the beta.
- Email providers can integrate with AMP for Email using the instructions here.
Upcoming features worth a shout
- Ever want to continue watching a video while reading an article about it, or read the directions for a recipe while watching someone actually make it? The “dock” attribute on <amp-video> will soon support minimizing video to the corner of the viewport when the user scrolls. Developers will be able to customize where and how the video docks.
- <amp-video-iframe> will soon support a set of features available to amp-video and other third-party video components (the above minimizing video feature, for instance) for videos embedded inside of an iframe.
- Just as AMP now has <amp-next-page> for“infinite scroll” documents, coming soon is the same behavior for page elements in a list. This will be useful for endlessly scrolling list elements like search results and product cards.
- Input masking will soon help users fill out forms more efficiently by automatically adding formatting like spaces and interstitial characters specified by developers.
- Support for the IAB transparency and consent framework is coming soon as part of <amp-consent> along with the ability to integrate 3rd party CMPs. If you are a CMP or publisher who’d like integrate with the IAB consent framework on AMP pages, please reach out to us on GitHub.
- The <amp-ima-video> player is being enhanced with new features and bug fixes including adding missing mute/unmute buttons, fixing hidden controls while playing and ability to loop the video.
- Support for sticky ads in desktop when fixed position on the left or right rail of the page
* * *
Thanks to the AMP development community for your work and feedback. As always, please let us know if you have any issues or feature requests.
Posted by Eric Lindley, Product Manager, AMP Project at Google