Editor’s Note: The following post was written by Leo Postovoit, Strategist at XWP.
NOVA Entertainment is one of Australia’s most recognized media brands with a history of radio, media, and local content stretching back 19 years; and GOAT is NOVA’s pop culture, news and entertainment platform built for a mobile-first audience.
GOAT is the first of NOVA’s sites to benefit from development of a progressive-focused WordPress build. As GOAT’s editorial goals include bringing their content to people in a format they find accessible, convenient, and speedy—performance and usability are top priorities. This study reviews how AMP and PWA brought impact to Goat’s recent technical relaunch.
Challenge
The GOAT website experienced issues with performance and usability. To improve user experience and compatibility with many devices, priority one was to improve the performance of the site. The site’s delays in rendering content and assets were barriers to users and their onsite and sharing behavior. This is not surprising, given that research studies consistently demonstrate how critical performance is for the level of engagement a site receives.
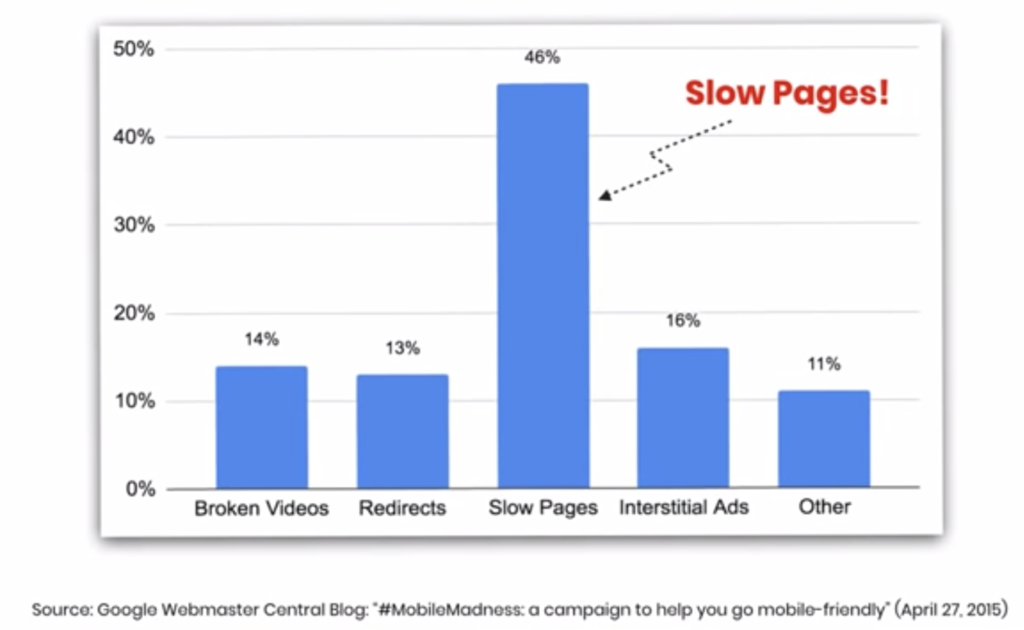
At a tech conference in Tokyo this year, Googler Jeany Halliman opened her speech about a study that Google conducted on site visitors of Media sites about “the one thing they disliked the most when browsing a site”.
“Coming from the ad business, I always thought it would be ads (visitors disliked). But the majority of users said it was a slow website.” – Jeany Halliman

This response correlates clearly with the well observed impact on bounce rates that page speed has, yet its precedence over on-page ads is a surprise to many due to recent attention and “backlash” many Media sites have received about overbearing Ad strategies.
Opportunity
NOVA reached out to XWP, an ecosystem leader in WordPress engineering, and maintainer of the official AMP Plugin for WordPress in partnership with Google. Well known for producing elegant and complex solutions for major publishers such as Rolling Stone, News Corp Australia, and Rogers, and technology partners — such as Cloudinary, Google, BigCommerce, and Automattic, XWP work focuses on building a better web.
Since performance, scalability, and usability were key goals outlined by stakeholders at NOVA, it was clear to XWP that a progressive AMP approach was the way to go.
While the primary objective of the migration to an AMP-first strategy was clear: to create a fast experience that users love to return to and share, it was important to also ensure scale and stability through best development practices including CI/CD, automated testing and high-availability hosting. Combined with high code quality and modern WordPress practices in mind, the GOAT site was made not only to be quick, but also built to last.
Solution
With XWP’s experience with AMP and other ways to impact performance, they considered various implementations to achieve NOVA’s goals for the GOAT website. An AMP-first strategy was the best fit because it allows for streamlined development around a single code base.
Going one step further, GOAT seemed to be a great use case for the PWA feature plugin (another collaboration between XWP and Google). This added the ability to provide capabilities such as offline mode, notifications and the like, powered by service workers. And the solution defined leverages the amp-install-serviceworker component, which makes it easier than ever before to combine the benefits of AMP and PWA.
While the PWA features included today are limited in scope, the long-term goals are to add installability on desktop and mobile devices, richer offline mode and pre-fetched pages, native push notifications and the like—just like other powerful PWAs across the web.
Incorporating Ads
When ad loading is not configured properly it contributes towards poor page performance, especially on media-rich sites like GOAT. Working with AMP means the approach XWP took to implementing GOAT’s ad stack had to adhere to AMP standards. Whilst some concessions had to be made to accommodate ad providers which were not fully AMP compatible the overall effect was a highly performant ad-reliant media site. The best of both worlds: a good user experience that isn’t degraded through sub-optimally loaded ads.
The Results
As discussed, Goat is the first of Nova’s sites to go live with a unified editorial workflow and performance-focused theme build—as a PWA site, with all templates built as Native AMP. The performance results are noticeable:
- The unification of the editorial experience across multiple properties
- Google Pagespeed Insights score went up from 7 (yes 7) to 77 on mobile
- WebPageTest 3G test: before / after . Key things: start render time decreased by 1.5s. The time to interactive went down from 43s to just 10
- Lighthouse test: before / after . First contentful paint went down from 5.8s down to 2.5s (a 3.3s reduction). The performance score went up from 7 to 65. First CPU idle time went down from 16.2s to 5.9s
- GTmetrix: before / after . The PageSpeed Score went up from a D (63%) up to B (82%)
Start Utilizing AMP
Based on results as the ones obtained by Goat’s site AMP-first strategy, we recommend learning more about how AMP can be the solution to your current business challenges.
- To find out more about AMP, visit the project homepage at amp.dev.
- To evaluate your site’s compatibility and see if you can also gain the performance and user experience benefits of AMP, check out AMPized.com, XWP’s service to bring the benefits of AMP to your WordPress sites.
Written by Leo Postovoit, Strategist at XWP