The AMP Project has always been a strong supporter of ensuring sustainable development of open-source projects critical to the web development community. This is why, for example, we annually provide funding to open source projects via Open Collective. This year, in an effort to provide greater transparency surrounding the distribution of these funds, we invited […] Read more
Fetching and rendering made easy with the new amp-render

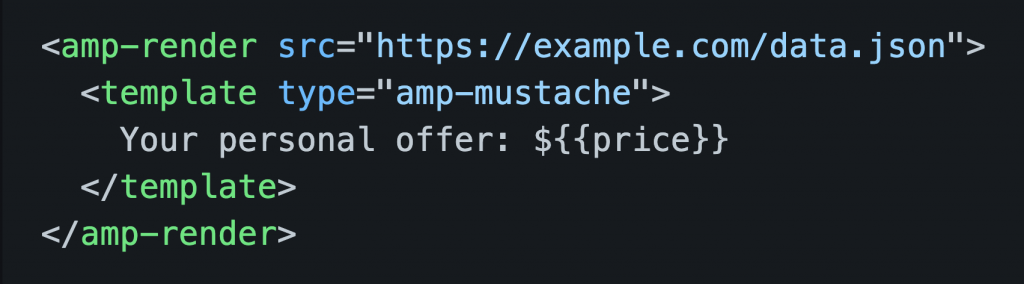
Today, we are excited to introduce a brand new component for AMP: <amp-render>! <amp-render> makes fetching and rendering data simple. First, it fetches data from either a URL, a state variable, or <amp-script> – your choice. Then, it applies this data to a mustache template you specify, showing the result on your webpage. How does […] Read more
An Easier Path to Great Page Experiences Using AMP for WordPress
The goal of the Core Web Vitals initiative is to provide unified guidance on quality signals that are essential to delivering a great user experience on the web. Core Web Vitals are the foundation for how Google measures the new page experience ranking signal, which brings user experience to the set of ranking factors used […] Read more
Preserving user privacy with granular consent in AMP
Preserving user privacy is of vital importance to AMP. Thus, we strive to create tools to help site owners do the same. Today, we’re pleased to announce that AMP pages now support granular consent! Website consent lets users specify how their data can be collected and shared. Such consent comes in two main forms. Global […] Read more
Optimized AMP made easy with Cloudflare Workers
Editor’s Note: the following announcement was originally posted to the Cloudflare blog We’re happy to announce the release of a new Cloudflare Worker integration for AMP Optimizer. This has been a joint effort between Cloudflare and the AMP Project and with Cloudflare Workers it’s now possible to easily publish optimized AMP, even if your CMS […] Read more
Contributions to Web Platform Interoperability (Second Half of 2020)
Editor’s Note: the following guest post was written by Hanna Zarour, Project Manager at Igalia The AMP Project is humbled to help represent developers in their challenges with web interoperability and lack of important feature implementation. Over the last few years, we have collaborated with Igalia to advance interoperability and predictability among browsers. Standards and […] Read more
Optimizing your AMP page experience for Core Web Vitals
Core Web Vitals are an important step forward in helping site owners understand where and how to improve user experience on their websites, and Google’s page experience signals will incentivize a focus on these objective metrics. Not only will they help developers improve and maintain great user experiences today, but they will also keep developers […] Read more
Use AMP Components everywhere – Announcing Bento Developer Preview
One of the top requests we have heard from the AMP community is the ability to use AMP’s highly performant AMP components in non-AMP pages. The AMP Project has been hard at work for 2 years trying to address this request in an effort that we have called Bento AMP. To be specific, our goal […] Read more
Correlation between Core Web Vitals and AMP
Editor’s Note: the excerpts below come from a post that was originally published by Sixing Chen, Data Scientist at Google, on the HTTP Archive Blog. They have been reproduced below with permission from the author to share with the broader AMP community. Please see the original blog post for more details. Introduction A recent analysis […] Read more
AMP implementation best practices and common pitfalls
Editor’s Note: the following guest post was written by Swetha Gopalakrishnan and Rich Hall, Web Ecosystem Consultants, Google This post is the second of a three part series addressing best practices around implementing AMP: How to measure the success of your AMP pages AMP implementation best practices and common pitfalls (this article) AMP monetization best […] Read more